
How to start in Front End development
Some years ago, the development world had a high demand for front end developers, this market is huge and there is plenty of possibilities to get a good job with a good salary, it depends on the location, skills, experience and of course the company. I started my first job in the summer of 2006, it was difficult because I didn’t have a good master to teach me on the right road to learning front end. For this reason, I decided to gather these tips in a single place to help future developers on their path.
What is a Front End Developer?
The front end of a website (or web or mobile application) is the part a user sees and directly interacts with. In other words, it’s the face for your product or service on the internet so if something doesn't look good probably you will lose money, users, or followers.
The Basis

First of all, you need to learn HTML, CSS, and responsive design. Well, this is obvious, HTML is the backbone of the internet. It’s not a programming language but it’s a markup language that everybody should know. Believe me, I know some master developers and they suffer with HTML.
CSS is the visual part. It’s like a dress for your HTML body, you cand define colors, sizes, backgrounds, and more then you need to learn responsive design, why? Because these days we use any number of devices like smartphones, tablets, and laptops so your page needs to adjust themselves to the device and responsive design does it, responsive design is an intrinsic part of CSS frameworks like Bootstrap.
I don’t write here to explain all concepts, but I would like to reduce your research for main concepts:
HTML
-
Semantic web: Good basic course to learn concepts. Here
CSS
CSS General cheat sheet
Selectors:
Grid System
Media Queries
CSS Preprocessors Here
Flexbox

Javascript, Algorithms and Data Structures
Now you know how to build static websites and it’s time to learn JavaScript. It’s a programming language created for Netscape corporation, it was created to be used for simple things but now you can build large scale applications, and basically, in every existing environment it could be running on.
Javascript is a huge topic but it’s like a window to the world. If you learn it, you will able to create websites, backend, mobile applications and more, in my opinion before you will try to learn a framework, please you should learn javascript and here some concepts and links to share:
Data types
Scope
ECMAScript
Design patterns
Asynchronous methods
Functional Programming
Algorithms
This is my favorite part because you need to learn algorithms to improve your abstract about common problems, I think you can learn JS and start to think like a programmer with these resources:
Git
It’s basic in each developer's life. Now you can create dynamic websites and learn algorithms, you need to save your code in some repository here appears GIT. It is a distributed version control system for tracking changes in source code:
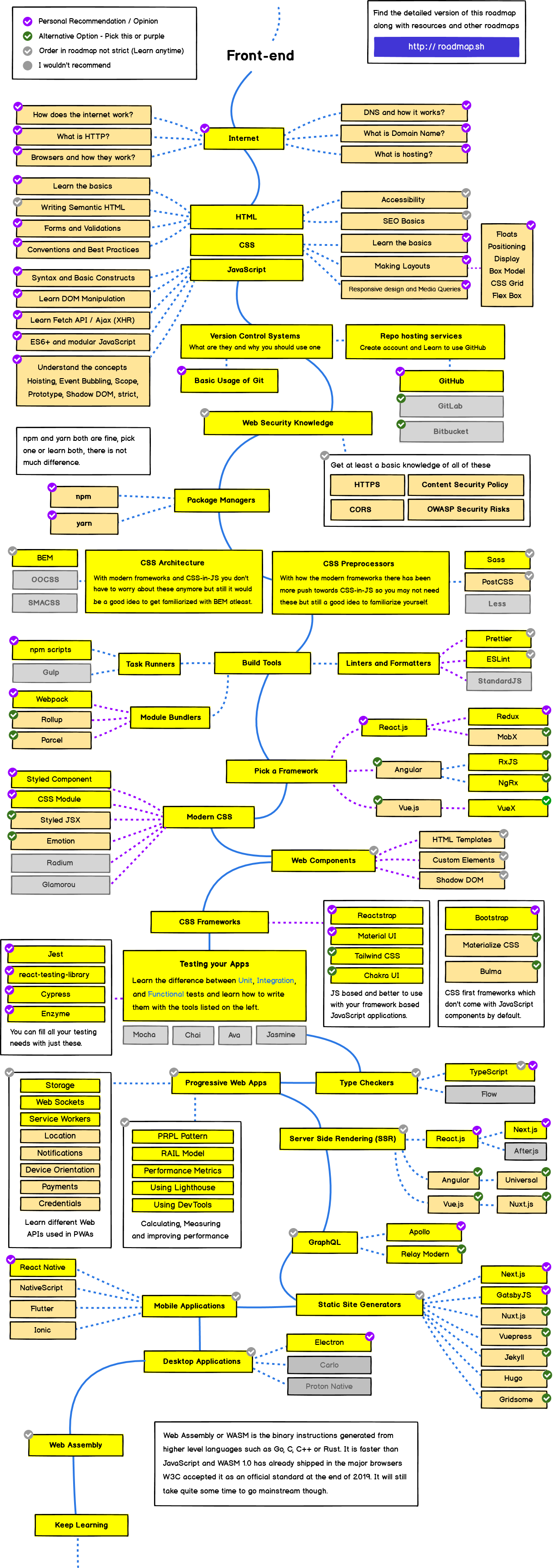
Finally, You have here some links and information to learn, there is still a lot of things to learn, but if you are a Senior maybe you had all this knowledge by the way I leave here a roadmap for Front end developer:

References
https://github.com/kamranahmedse/developer-roadmap
Written by